Abbiamo accompagnato DeA Scuola nella creazione del suo ecosistema digitale: Deascuola.it
Il Cliente - DeA Scuola
DeA Scuola fa parte di De Agostini Editore, uno dei principali gruppi editoriali internazionali, il cui obiettivo è aiutare gli insegnanti e le famiglie a formare gli studenti di oggi e contribuire così alla società di domani. L’offerta editoriale di DeA Scuola spazia dalla Scuola Primaria all’Università, con proposte e cataloghi in tutte le aree disciplinari.
DeA Scuola e il suo sogno digitale
DeA Scuola è arrivata da noi con un desiderio, quello di creare un ecosistema digitale capace di raccogliere in un’unica solida struttura tutto l’universo DeA Scuola: l’ecosistema Deascuola.it. Non un semplice sito web ma un insieme di siti e piattaforme per facilitare in modo innovativo la fruizione dei contenuti per gli utenti di DeA Scuola.
Una sfida complessa in cui ha avuto un ruolo decisivo l’ambiente collaborativo del progetto, che ha visto cooperare il reparto digitale di DeA Scuola con partner esterni, e questi tra di loro. Deascuola.it è a tutti gli effetti un progetto che è nato passo dopo passo, in modo incrementale e si è evoluto insieme ai suoi partner, ognuno dei quali ha contribuito portando il proprio valore aggiunto.
Un desiderio, un ambiente di collaborazione, e infine dei requisiti tecnici, non troppo specifici, se non l’utilizzo di Django. Una fase delicata, quella della scelta delle tecnologie, in cui abbiamo affiancato DeA Scuola per decidere insieme le migliori soluzioni.
Perché abbiamo accettato la sfida?
Di fronte a questo quadro abbiamo scelto di dire sì, e di accettare questa prova sia di complessità tecnologica che di obiettivi. Affrontare le difficoltà, farle dialogare e riuscire a creare un prodotto nuovo e innovativo è il nostro modo di crescere con l’obiettivo di gestire progetti sempre più complessi e sfidanti.
Perché ci siamo scelti?
Ci siamo scelti perché DeA Scuola per il suo ecosistema digitale ha deciso di adottare cometecnologia di base Django, e noi siamo sviluppatori Django da ormai più di dieci anni. Una struttura così complessa ha bisogno di una tecnologia solida per stare in piedi, e Django è stata la soluzione più convincente.
La nostra metodologia di lavoro è un altro dei motivi per cui ci siamo scelti. Lavoriamo in Agile e questo ha permesso, a noi e a DeA Scuola, di lavorare in modo incrementale e iterativo, implementando un elemento di progetto alla volta e definendo le specifiche tecniche in corso d’opera.
Cosa abbiamo fatto per DeA Scuola
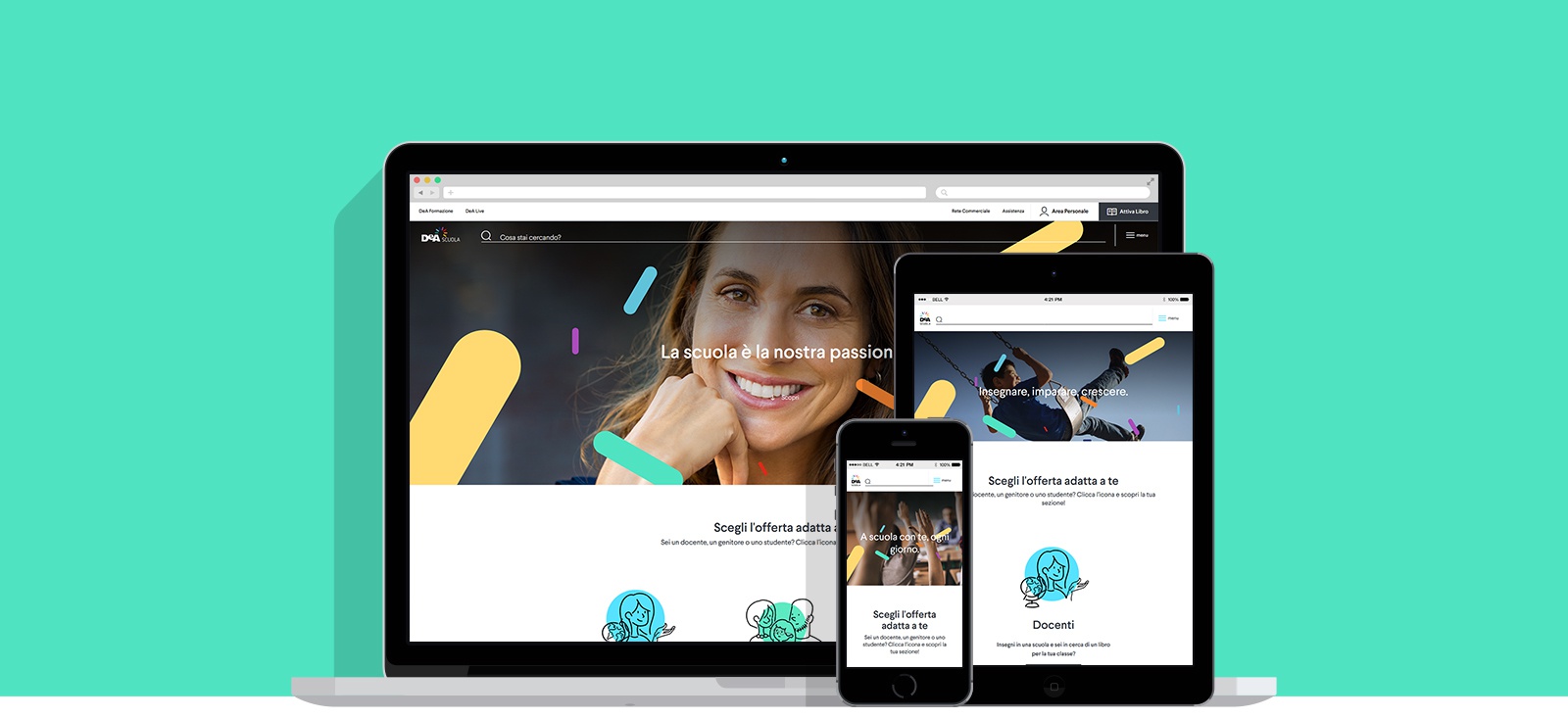
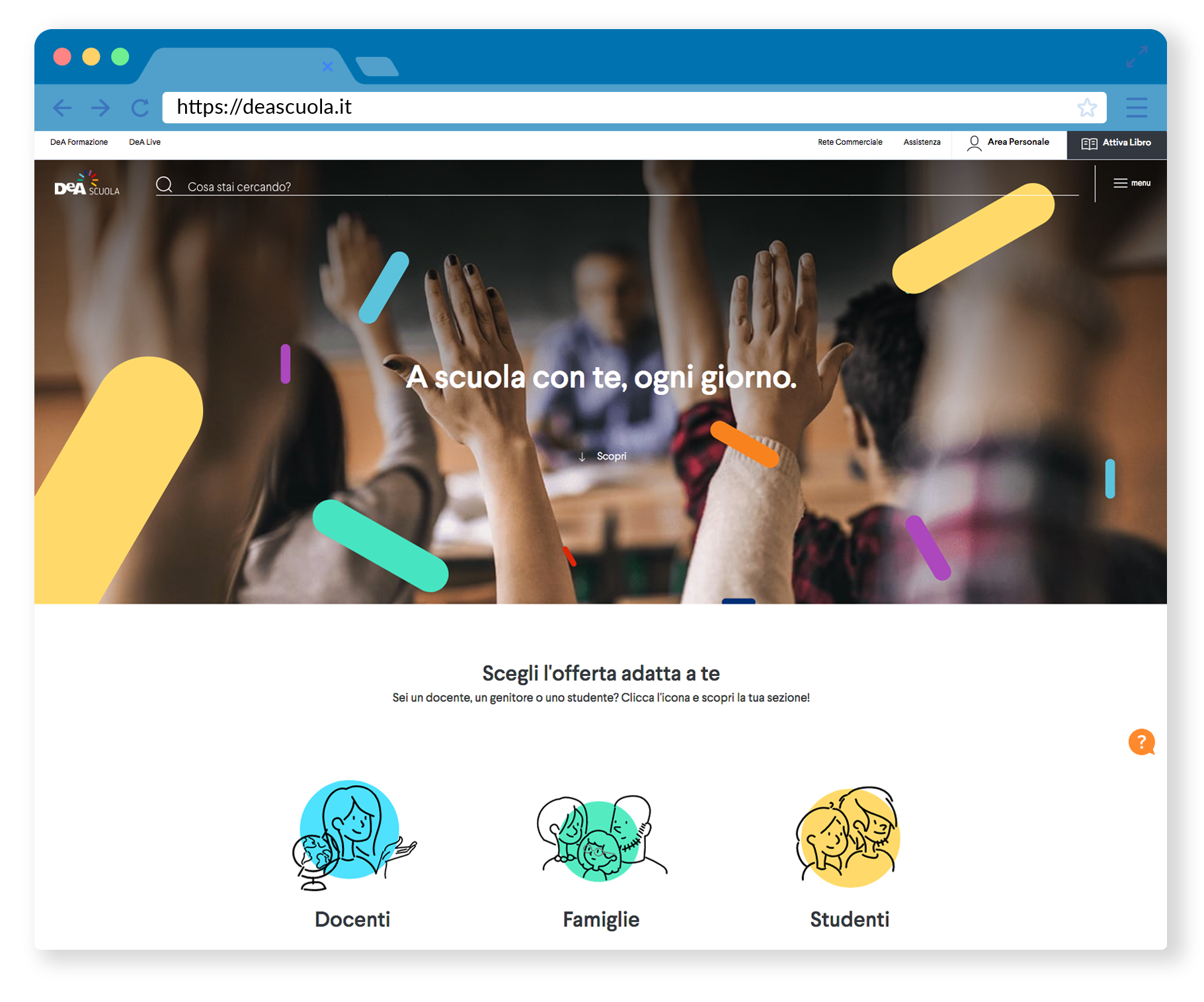
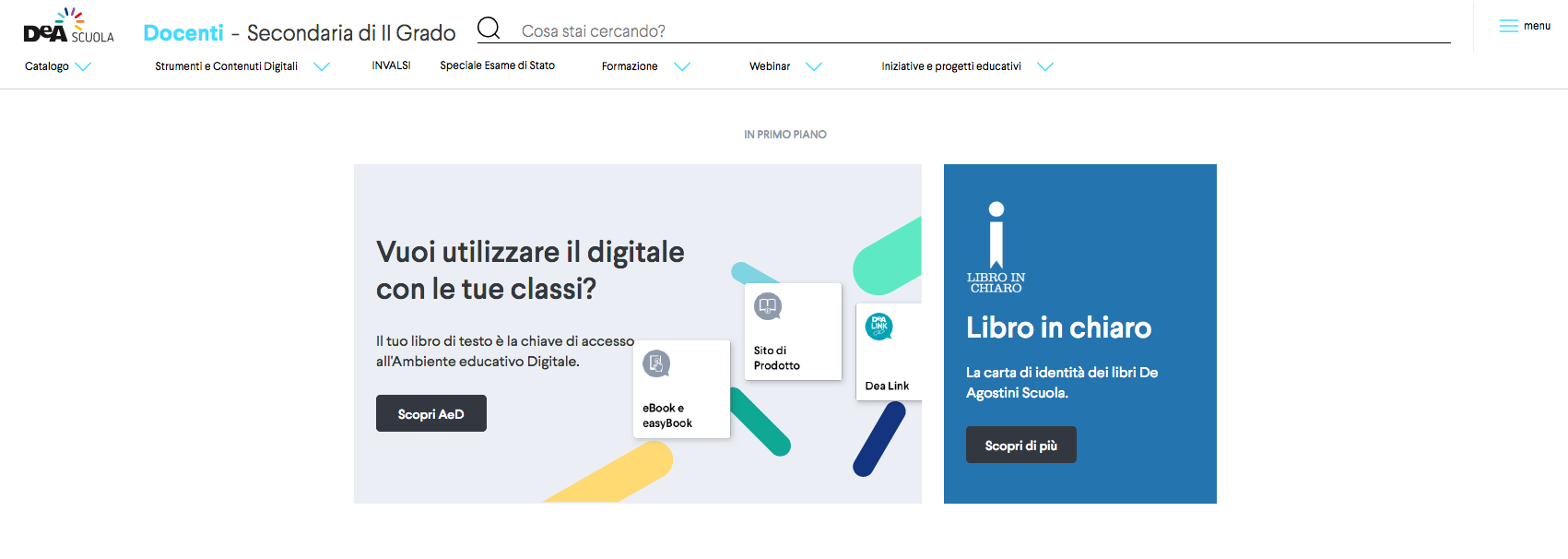
Un sistema di navigazione personalizzata
Per Deascuola.it abbiamo realizzato un sistema di navigazione personalizzata in base ai suoi utenti: docenti, famiglie e studenti. La navigazione varia in base al ruolo dell’utente che naviga il sito offrendo sia contenuti che funzionalità diverse in base agli interessi specifici. Su Deascuola.it lo studente non vede quello che vede il docente e viceversa, e tutto ciò che è risorsa digitale è calibrato sulle esigenze dei singoli utenti.