UX Writing: quando le parole completano il design
I Microcopy e le notifiche email di Labelado
Come avevamo anticipato nel precedente blog post, il lavoro sui contenuti che abbiamo fatto per Labelado non si è esaurito con l’editing dei testi per le pagine CMS ma è andato ben oltre. È quindi arrivato il momento di parlare di UX writing, microcopy e notifiche email. Le promesse vanno mantenute, e noi siamo qui per raccontarti tutto!
Ux writing: quando le parole completano il design
Il lavoro di content strategy che abbiamo realizzato per Labelado è andato ben oltre la stesura dei testi e la loro ottimizzazione SEO. Abbiamo gestito il progetto in tutta la sua interezza e alla definizione del design delle interfacce e della user experience abbiamo affiancato la lavorazione dei testi secondo le logiche della UX Writing. I testi e le parole completano il ruolo svolto dal design e dalle interfacce e hanno il compito di prendere per mano l’utente e aiutarlo a compiere una determinata azione. Sapresti immaginarti un sito web senza testi o parole? Sarebbe un sito web incompleto, non chiaro, e soprattutto non usabile. Per Labelado ci siamo occupati di tutti i microcopy che vanno a popolare pulsanti, voci di menù, form di registrazione, messaggi di errore e via dicendo.
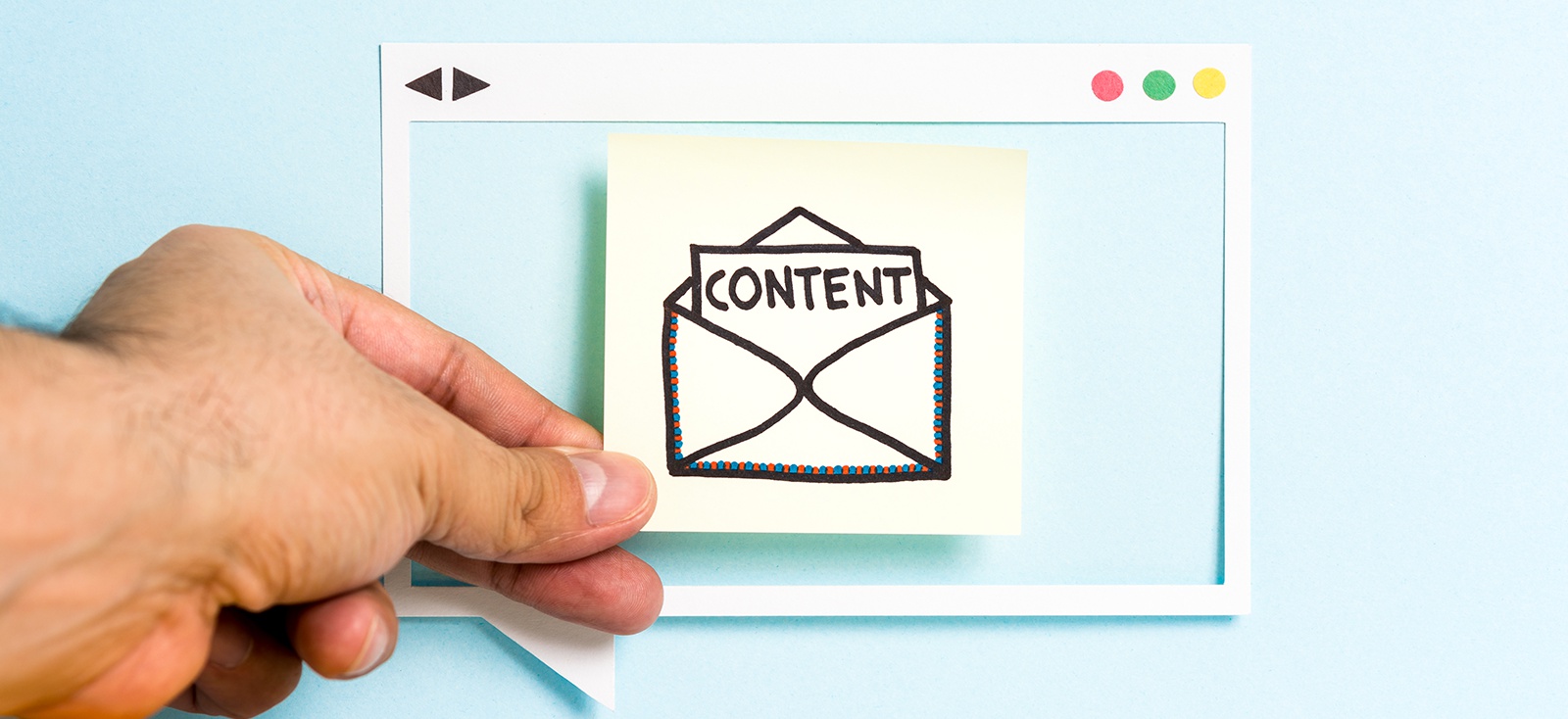
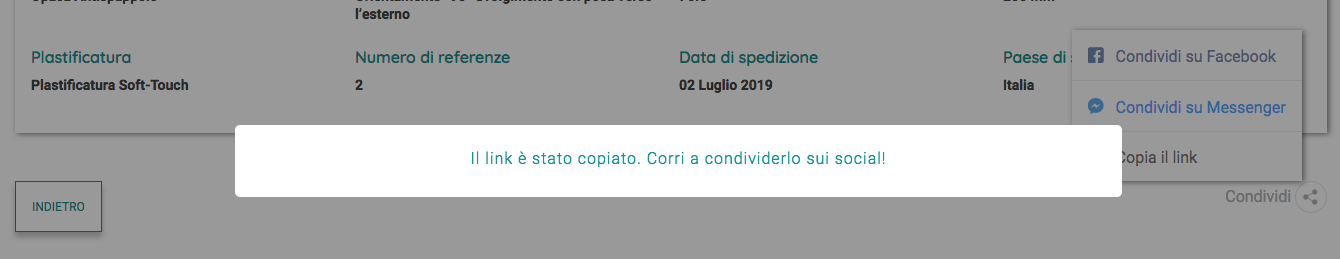
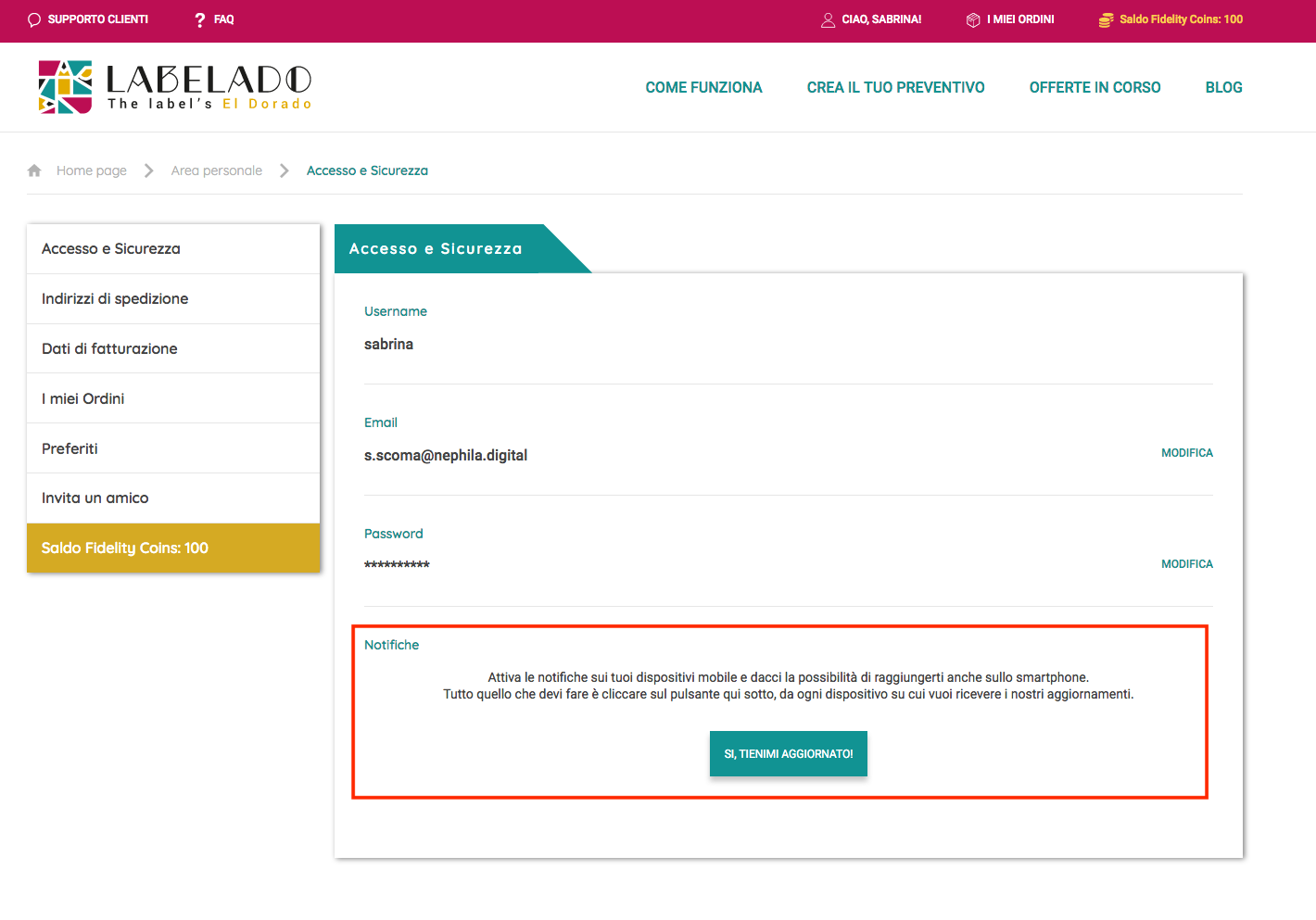
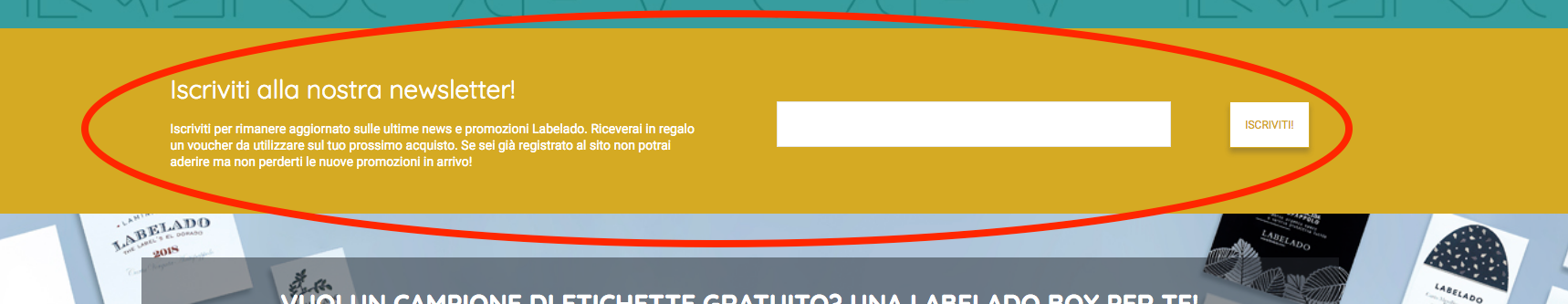
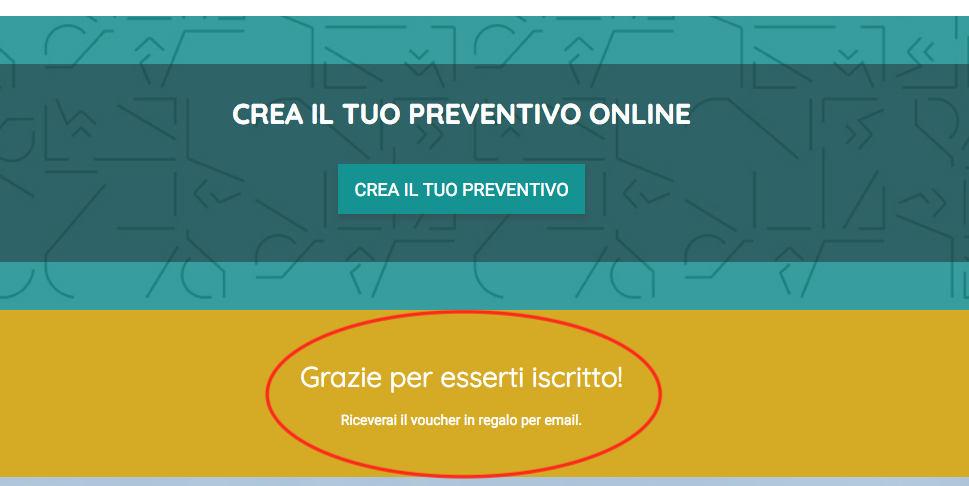
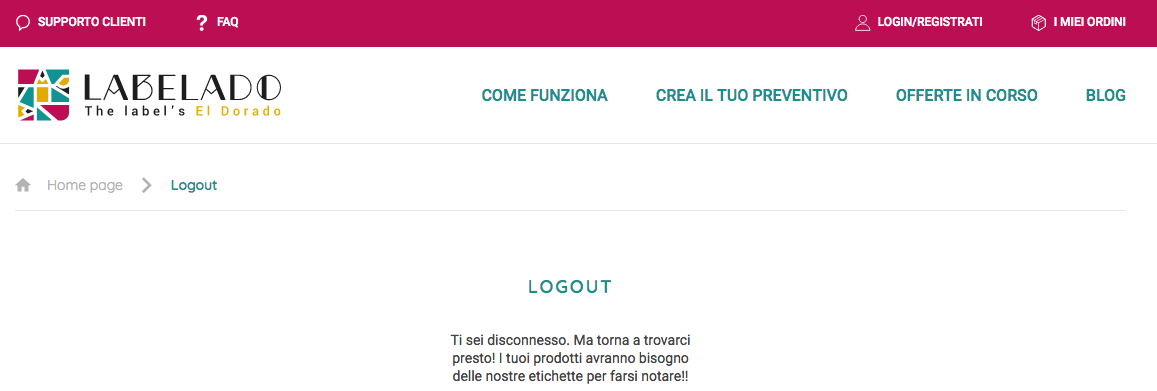
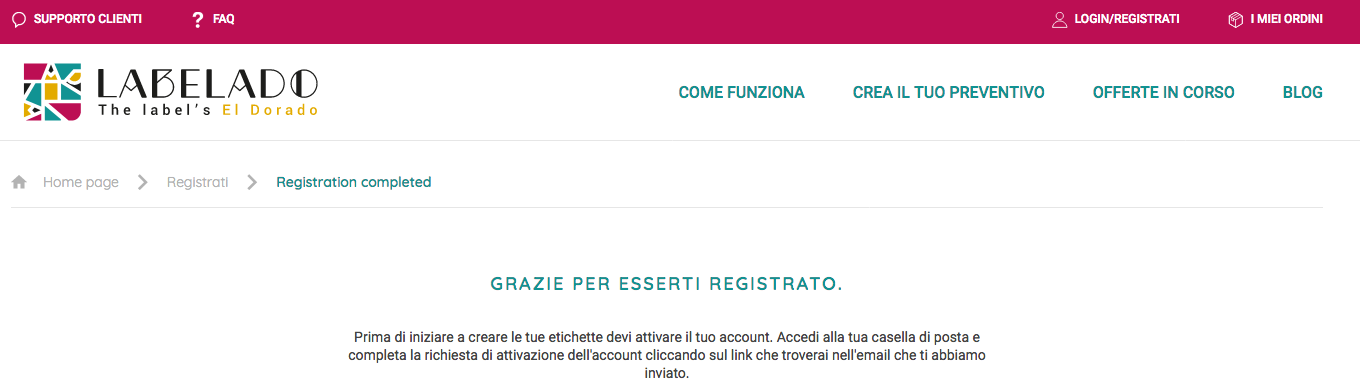
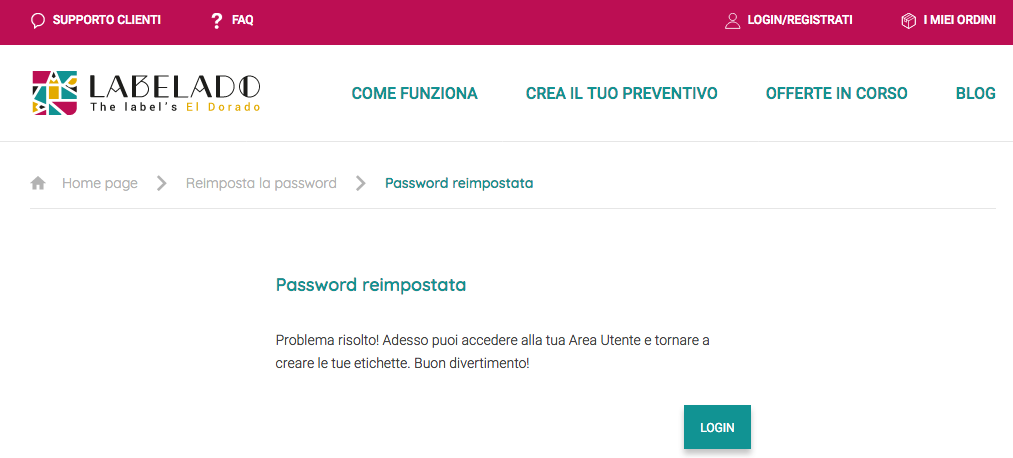
La sfida è stata quella di non perdere la bussola. I testi che popolano un e-commerce possono essere una quantità infinita e riuscire a gestirli tutti non è scontato. Nel caso dei microcopy è facile che a perdere la bussola sia lo stesso copywriter, attento ad inseguire la creatività piuttosto che la chiarezza. Il trucco è respirare a fondo, mantenere la calma e cercare di scrivere minitesti semplici e chiari, - molte volte è sufficiente un “password sbagliata” senza troppi giri di parole - che veicolino al massimo l’usabilità del sito ma cerchino anche di instaurare una relazione con l’utente. Vi mostriamo qualche esempio.





Anche in questo caso, come per i testi delle pagine CMS, ci siamo sentiti spesso sopraffare dalla gestione in doppia lingua del sito. I minitesti erano molti e le interfacce anche e perderne qualcuno per strada è stata la nostra paura più grande che ci ha permesso di stare all’erta e lavorare ancora più minuziosamente. Ci piacciono i progetti sfidanti che ci portano a soluzioni nuove. Questa esperienza per noi è stata fondamentale per affinare il nostro metodo: abbiamo iniziato ad assegnare ad ogni testo un codice per identificarlo e poterlo cercare meglio all’interno del codice di sviluppo. Questo ci ha aiutato nella gestione delle modifiche, oltre ad imparare che le tabelle Excel sono ottime per riunire tutti i versionamenti e i testi definitivi, oltre che per condividerli con il cliente.
Qui sotto potete trovare altri esempi di microcopy elaborati per Labelado.



E le notifiche email? Abbiamo scritto anche quelle!
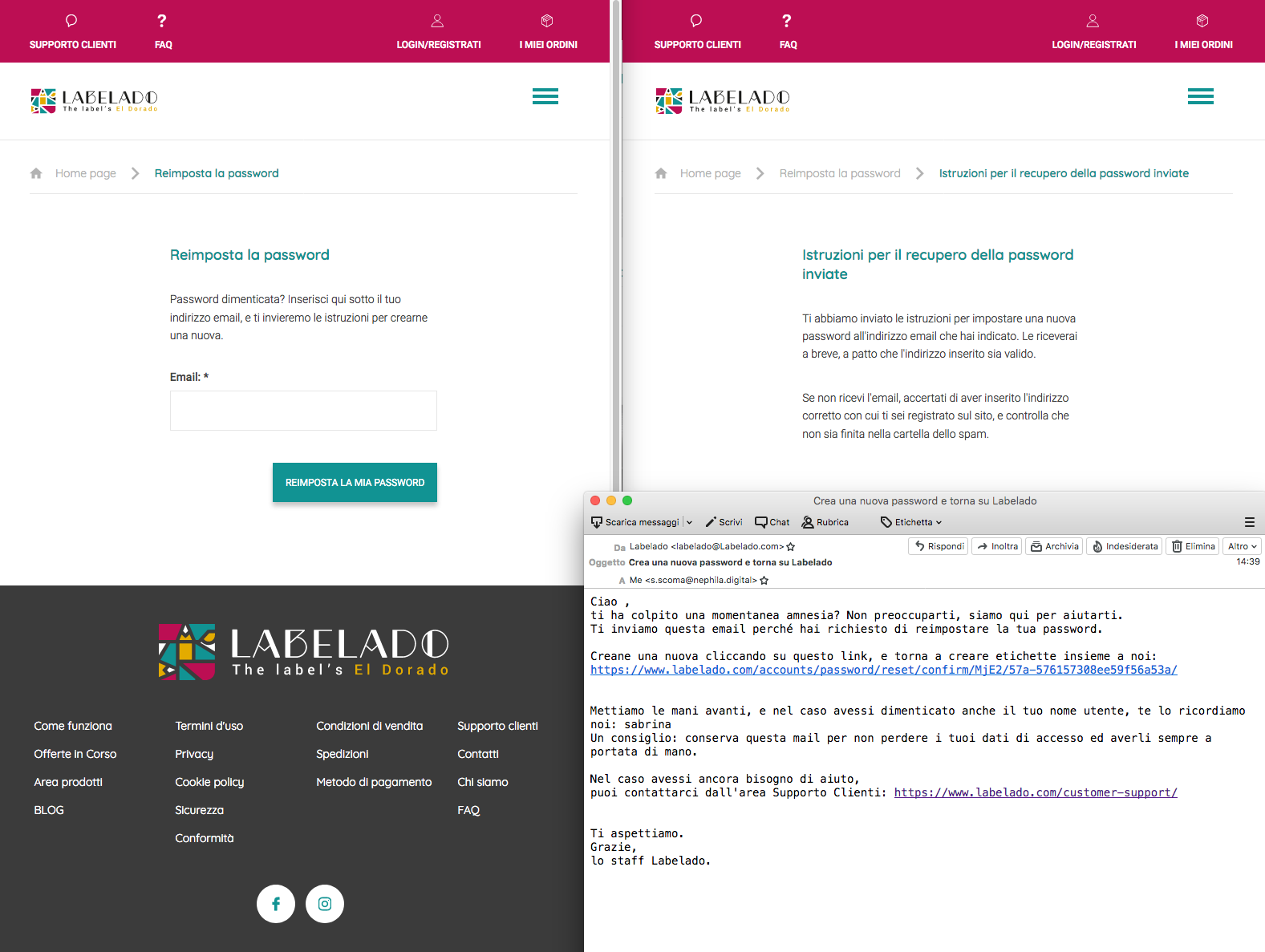
Ci sentiamo di dire che abbiamo svolto un lavoro sui contenuti davvero completo. Non contenti, ci siamo occupati di scrivere e personalizzare anche tutte le notifiche email che la piattaforma invia ai clienti. Parliamo delle email di conferma iscrizione al sito, o di avvenuto pagamento o ancora di ricezione dell’ordine. Tutto comunica, soprattutto le comunicazioni uno a uno, azienda a utente, meritano una particolare cura e attenzione: in questi casi il brand/azienda si rivolge direttamente al suo interlocutore e non può essere un’interazione da lasciare completamente al caso.
Il rispetto dell’identità del brand insieme al linguaggio e tono di voce scelto per la comunicazione ci hanno guidato nella scrittura. Qui sotto un esempio concreto a cui abbiamo lavorato.

E adesso è veramente finita. Le parole non solo completano il design di un sito ma contribuiscono a renderlo usabile ed è proprio per questo che lavorare strategicamente su messaggi di errore, pulsanti, voci di menù e notifiche diventa fondamentale. Un sito può inseguire i più alti standard di design ma se non è usabile è uno strumento inutile e le parole, se scelte con cura e strategia sono importanti per far si che questo non succeda.